
选择基色
我们总是能碰到像是一千万种色彩这类荒谬的事,想想吧,一千万。而我们只需要选择其中一种作为我们网站或品牌的基色。基色可以说是万物之源,因此非常重要,但不用担心,你不会选错的。
如何选择初始颜色
从无到有挑出一种颜色很简单,但那不是我们要做的。对于任何一个涉及到客户的项目,你都应该尽可能全面地验证你的选择。否则,事情将变成你喜欢的颜色挑战他们喜欢的颜色,他们就是给你钱的客户,所以他们总是赢。
但不要过于担心,你只需要确保你的选择是基于某种理由的。
选择初始颜色的方法
利用手头的素材
如果客户有自己的Logo,logo 的主色通常就是你寻找的初始色
不要使用竞争对手的主色
如果你的竞争对手有很强的品牌主导颜色,你要做的就是在自己的产品中排除这些颜色
想想你的目标用户
一家殡仪馆的网站与一家儿童俱乐部网站在色彩搭配上通常会有很大差异,想想谁是你的目标用户,你想让他们有什么样的感受(兴奋、严肃、被呵护等等)
不要局限于思维定势
即使你是在为年轻女孩设计网站,也不必非要选用粉红色,跳出思维定势去获取用户的认可。
玩一个文字游戏
如果你纠结于色彩选择,写下所有与你客户业务有关的词语,这些词语应该能为你提供一些线索。如果仍然纠结,找一个介绍颜色含义的网站,看看哪一个最匹配。
现在,你的脑子里面应该有一个基色了,它应该一种简单的颜色,像是红色、绿色、蓝色、黄色或者粉红色。接下来我们将会选合适的明暗度。
我们假设你的选择是蓝色。
选择漂亮的基色
与其在 Photoshop 提供的调色板中纠结,不如像艺术家一样去”盗取“他人的设计决策。
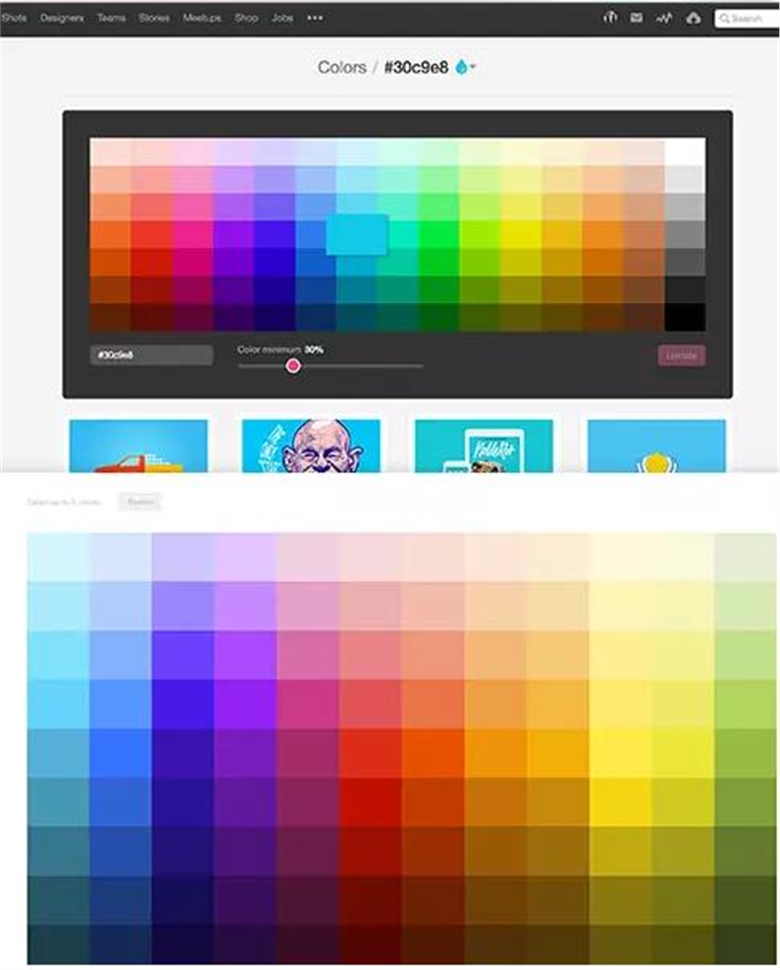
首先,访问Dribbble 和 Designspiration 并点击“色彩”链接,你将看到两个相似的界面:

通过这种方法,你可以找到具有合适明暗度的蓝色。
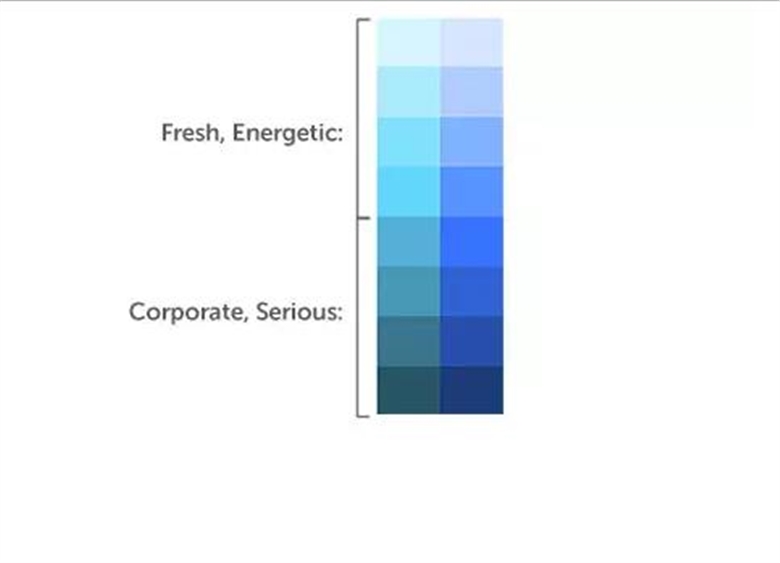
清新活力的品牌选择明亮一些的蓝色(下图顶部5个中的一个),对于一些较商业和严肃的品牌,底部五个中的一个

在前面介绍的两个网站中选择一种明暗度,看真实的网站是如何使用该颜色的。你可以用CSS-Tricks 中提到的任意一种颜色拾取技术在浏览器中获取颜色的值。

看到基色有这么多明暗不同的版本只是第一步,你还将知道如何选择适当的颜色来搭配你的基色。
创建一套内聚的色彩组合
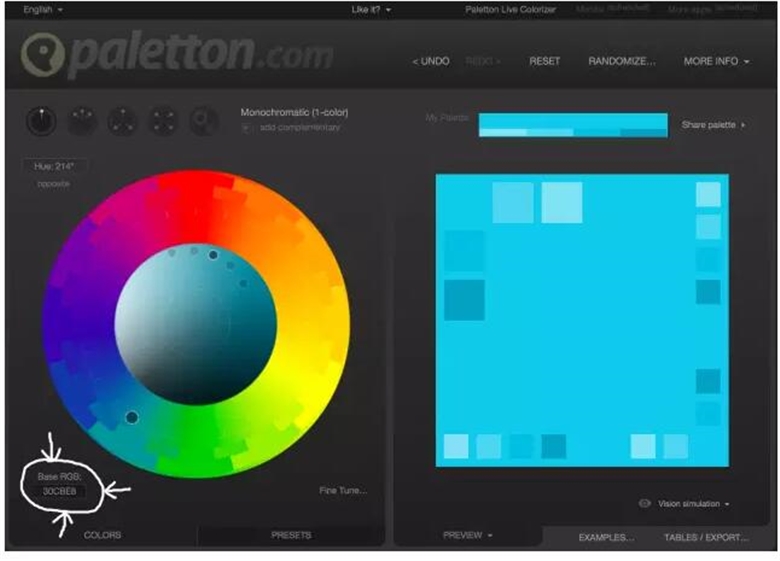
现在你手上应该有一个 HEX 值了,我的是#30c9e8。现在要做的是从该颜色出发,创建一套色彩组合。
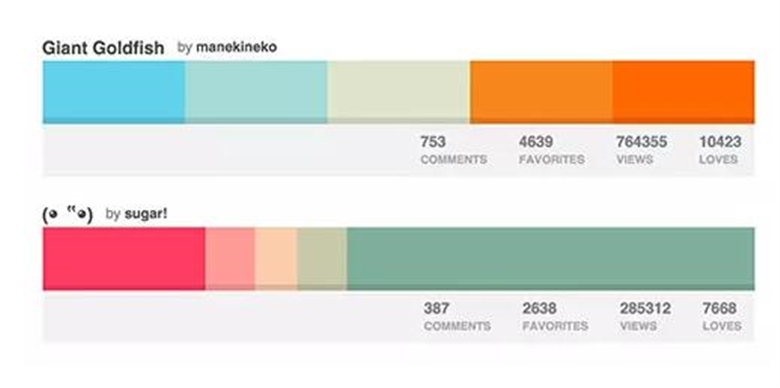
当提到创建色彩组合的时候,你可能会联想到一些类似如下的图片

这类色彩组合的问题是它们通常不太实际,大多数的色彩组合包含了太多你根本用不上的颜色,尤其是考虑到我们始终会用到三种中性的颜色:
白色
深灰色
浅灰色(可选)
如果你执意要把中性颜色增加到8种或者9种,结果将会是一团糟。其实你只需要再增加两种颜色:
基色 (本文中是#30c9e8)
强调色
如果你能将网站所用颜色控制在上面提到的5中颜色中,你将会得到一个远好于混杂了各类互补色的网站

寻找你的强调色
强调色在你的网站中只占很少一部分比例,通常是为了引导用户行动,因此需要醒目。
你下一步要做的是打开Paletton并输入基色的 HEX 值。

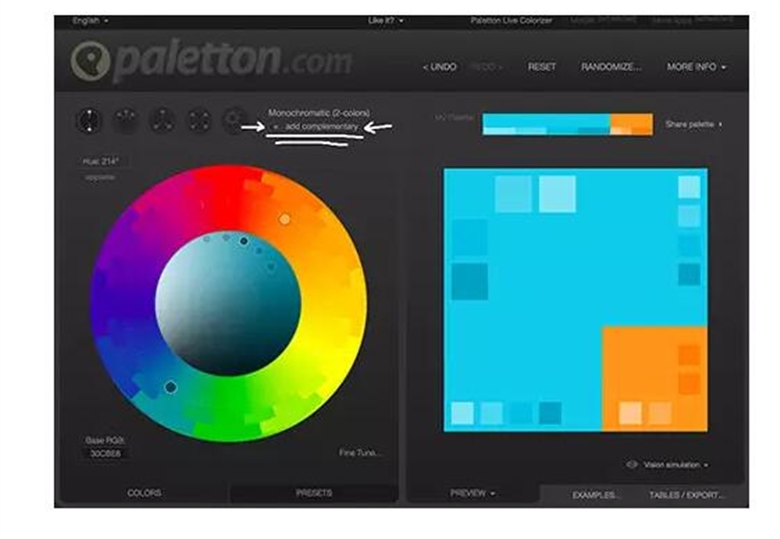
然后,点击“添加互补色”按钮,然后你就得到你的强调色了——橙色

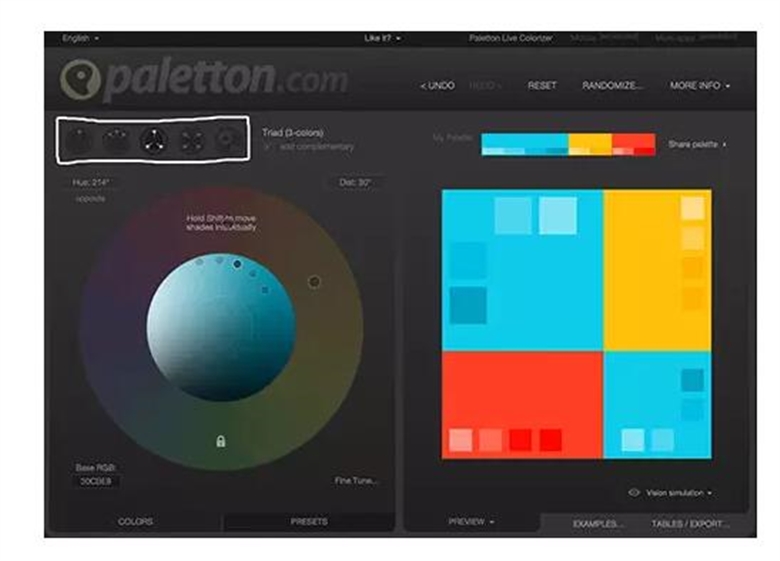
如果你对自动产生的强调色不满意,你还可以下图左上角的按钮进行微调

我个人而言,我非常喜欢点击三角按钮产生的红色,所以红色将会是我的强调色。当然,Paletton自动挑选颜色的背后是有科学理论可依的,但我们暂按不表。
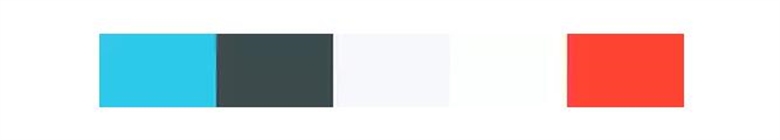
好了,下面就是我们的色彩组合了,漂亮的蓝色,醒目的红色以及搭什么都漂亮的白色。

现在唯一还缺的就是一些灰色。
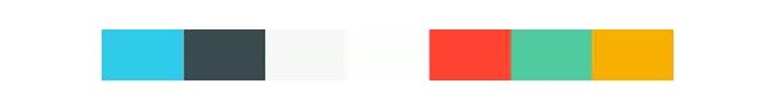
添加灰色
在我的大多数项目中,我发现2种明暗度的灰色非常有用——深灰和浅灰,你会经常用到他们。
深灰通常是用在文字上,浅灰则是在你需要与白色有细微差异的时候使用(白色通常都是背景色)。
你可以通过下面两种方式中的任意一种选择你要的灰色:
还是通过 Dribbble 和Designspiration,你可以在前面的搜索结果中寻找,或者采用另一种更简单的方法,输入“蓝色 网站”然后点击搜索。
如果你有 Photoshop 或者类似的图像处理软件,可以采用 Erica Schoonmaker’s technique 方法找到适合你基色的灰色。
创建和谐的灰色
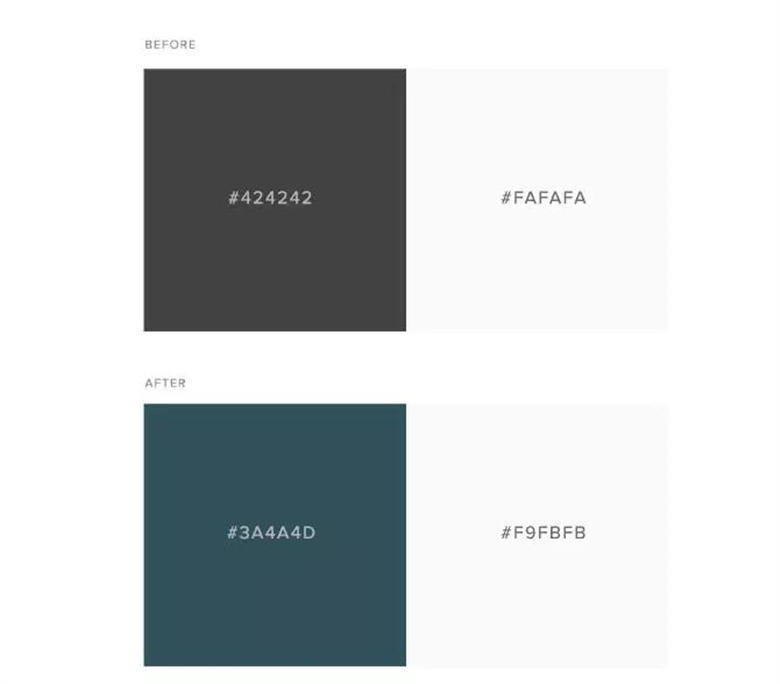
这里我们采用 Erica Schoonmaker’s technique 方法,首先随意选择两种灰色(一明一暗,这里我们选择使用#424242和#fafafa),然后按下面的步骤操作:
创建两个形状,分别用#424242和 #fafafa 填充
插入一个颜色填充图层在两个形状之上
用基色填充上一步提到的图层
将混合模式(Blending model)设置为重叠(overlay),将不透明度调低至5%到40%之间(这里我们将其设置为40%)
用颜色拾取软件获取两种新灰色的数值
我要指出的是当基色为蓝色的时候,该方法效果最好。基色为其他颜色时最好将不透明度调低至5%到10%之间,或者直接选出两种灰色。

搞定!
到此我们的色彩搭配宣告完成, 希望你为此感到骄傲!

使用你的色彩组合
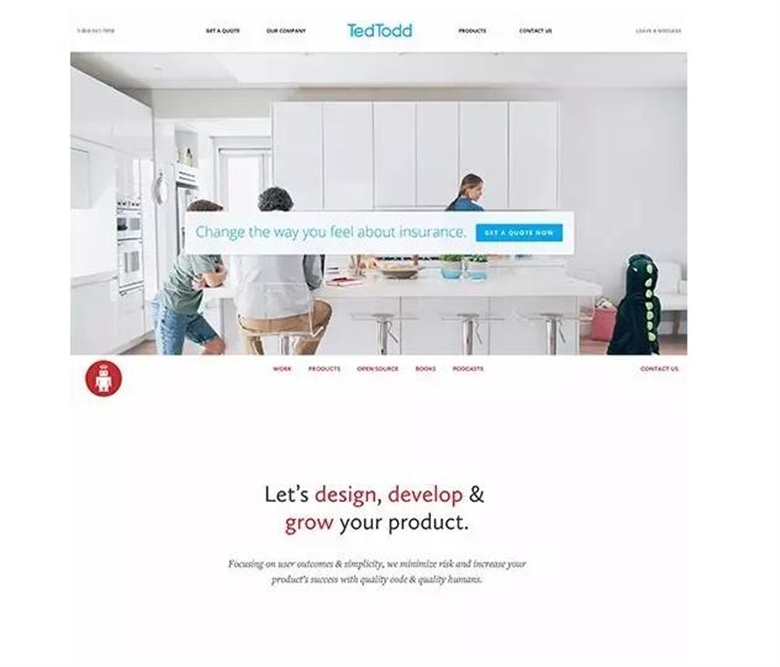
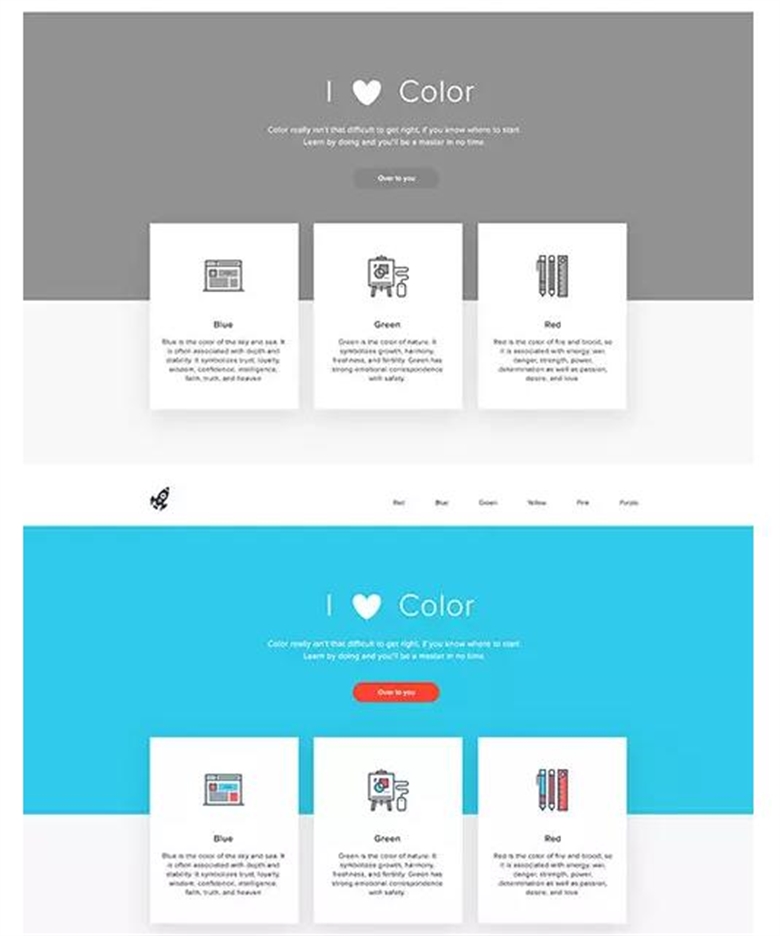
我们已经有了一套色彩组合,现在的工作是将其应用到你的网站上,这完全是另一个话题了,不过为了让你有个概念,简单举个例子。下面分别是一网页的灰度设计稿和着色后版本。
小贴士:如果你纠结网站的色彩,可以先通过灰度设计稿确定布局,弄清楚元素间的层级关系,然后尝试不同的颜色搭配。

后记
如你所见,无需更多的色彩,今天我们创建的这款色彩组合就能打造出漂亮的网页。但这并不意味你的选择要局限在这几种颜色中。

在设计过程当中,你可能会说引入更多的颜色是合理的,这当然没问题,只要细心,你完全可以利用本文介绍的技巧为你的色彩组合找到更多颜色。
重要的是,在色彩选择这件事上,你做的越多就会变得越擅长,你会渐渐知道哪些颜色可以在一起,哪些不能。有时候,本文介绍的方法可能会产生低于你期望的结果,请随意调整。